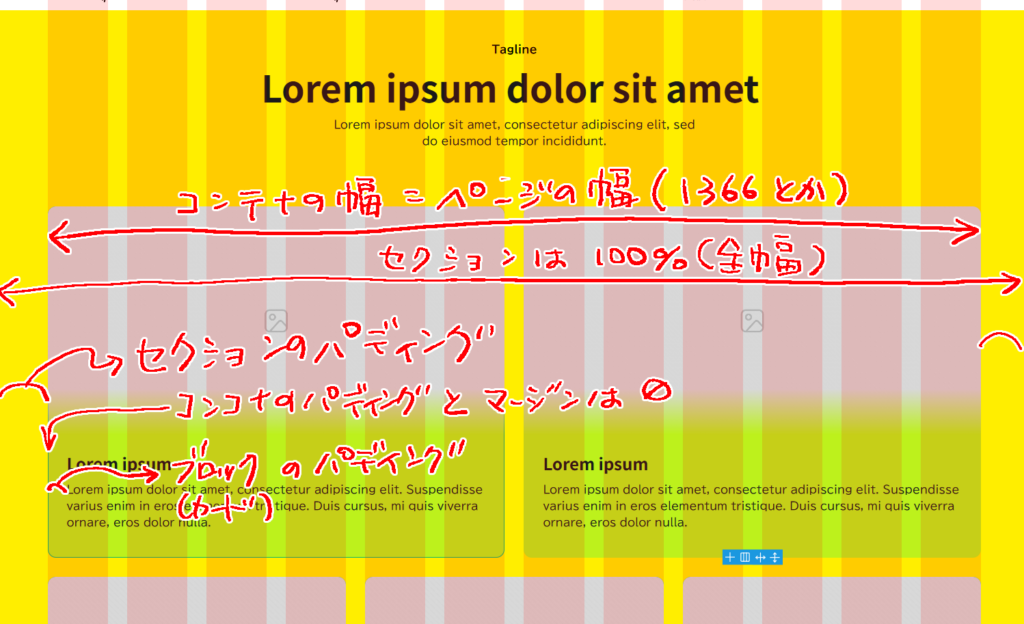
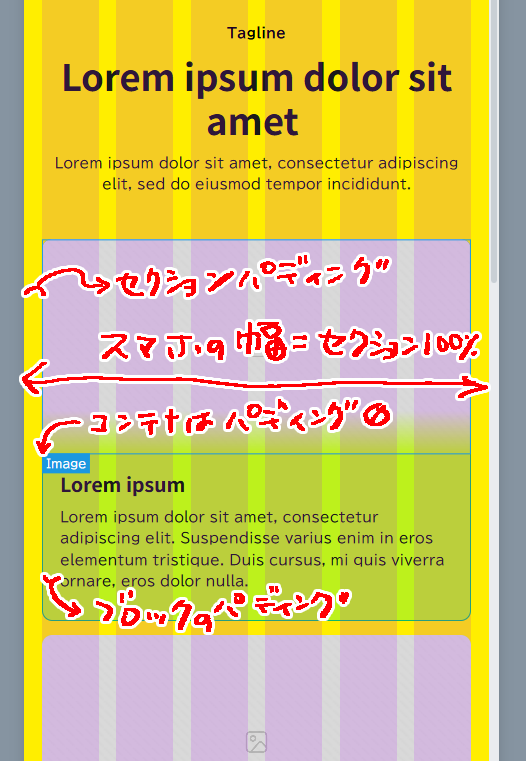
ページ両脇の余白をどこで設定すべきかを考察。
大きく分けてセクションのパディングをコンテナのマージンの2種類あると思うが、ここではセクションのパディングで設定する方法を採用している。


理由1:ページの全幅=コンテナの幅 #
Bricksではページの全幅=コンテナの幅と設定するため、コンテナにマージンを設定すると全幅との差異が出てしまいブレイクポイントがずれる。
理由2:Advanced ThemerのGRID GUIDEとの整合性 #
デザインするときにAdvanced Themer(AT)のGRID GUIDEという機能を使っている。この機能はコンテナの幅を12カラムに分けるもので、レイアウトを整えるのに便利だ。
レスポンシブルでこの機能を使うには、セクションにガター(カラムの隙間)と同じパディングを設定する必要がある。
理由3:Brixiesではセクションのパディング #
評価が高いテンプレート「Brixies」のCSSを検証してみると、セクションのパディングで対応している。弊社は構築のベースにBrixiesとCoereFrameworkを使うので、その作り方を準拠している。(BrixiesのテンプレートはCore Frameworkなどのフレームワークの対応や、BEMでの記述方法など、解析してみると参考になる)
理由4:CSS Grid Layoutを使う場合 #
Gridではコンテンツの両側の余白を加味しない分割になるため、コンテナの両サイドのマージンもパッディング0にする。
まとめ #
CSS的にはどちらでもいいが、以上の理由からここではセクションのパディングで設定する方法を採用している。これはグローバルテーマで設定して、すべてのセクションで共通化している。



