ここで挙げる使い方は一例で、自分なりの勝ちパターンを見つけるほうがいい。
https://academy.bricksbuilder.io/article/layout/

セクション #
ページのコンテンツのまとまりを作る<section>タグの要素。
<section>タグの使いどころ
- Webページ内の論理的な区切り
- 見出し(h2〜h6)とセットで使うのがベストプラクティス
- 1ページ内で複数のセクションを使って情報を整理できる
セクションの幅は全幅で、ページのコンテンツ幅と左右の余白は次のコンテナで決めるのがやり方の一つ。
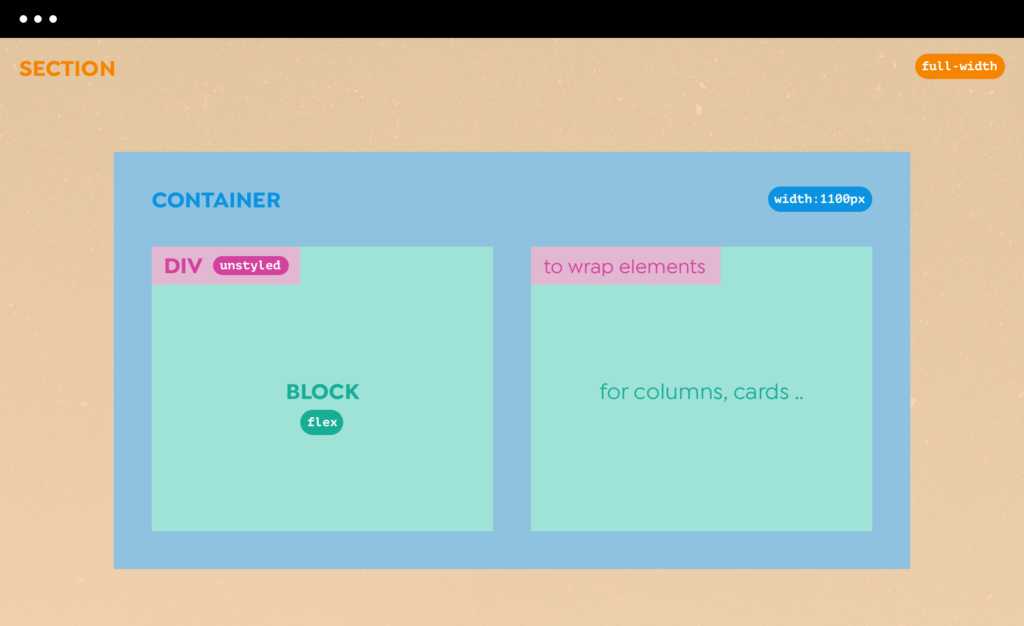
コンテナ #
コンテナはセクションの直下に置くことが多い要素。2カラムの場合はコンテナに2つのBlockを並べる。(Blockは↓のレイアウトボタンを使うとColumnという名前になる)

コンテナはページの全幅を決定づける要素。THEME STYLEの「ELEMENT-CONTAINER」のwidthで設定し、Break Pointと合わせる。
ページの左右の余白はコンテナの左右パディングで設定するのが一つの方法。左右パディングは変数で設定するとレスポンシブルに対応しやすい。
ページの両側の余白はセクションorコンテナのどちらか問題 #
ここで改めてまとめてみたので、見てください。
ブロックとDIV #
見た目はどちらも <div> タグだけど、クラス名と初期スタイルの違いがポイントです。
Bricksの「Block」と「Div」の違い #
- Div:カスタマイズの自由度が高い、完全に素の入れ物。自分で設定する前提。
- Block:デフォルトで“幅100%”で親要素いっぱいに広がる。すぐ使える構造用エレメント。
| 特徴 | Block | Div |
|---|---|---|
| デフォルト幅 | 100%(親要素にフィット) | コンテンツに応じて自動 |
| display初期値 | flex | block |
| スタイルの初期値 | 少しある(幅・display) | ほぼなし(プレーンな要素) |
| 主な使い方 | flexコンテナ内の列やボックスFlex/Grid親要素など | 完全カスタムレイアウト カードなど |



