自動保存 #
有効にすると重くなるの傾向がある。
ビルダーモード #
Bricksのインターフェースを変更するとき。ダークモードとライトモード以外にカスタムでCSSを追加することも可能。
カスタムの参考
https://academy.bricksbuilder.io/article/builder-mode/
言語 #
そのまま
ツールバーロゴのリンク #
左上のBricksロゴの扱い
コントロールパネル #
左サイドのコントロールパネルの動作についての設定。
自動展開を無効にする (テキストエディタ, コード) #
ユーザーが特定のアクション(例えば、カーソルが折りたたまれたコードの上に移動すること)を行った際に、コードが自動的に展開されるのを防ぐ。
グローバルクラスを無効にする (インタフェース) #
「グローバルクラス」 とは、Bricksで作成できる再利用可能なスタイルクラスのこと。例: btn-primary や text-large など、複数の要素に適用できるカスタムクラス。
この設定を有効(ON)にすると、Bricksエディター内で新しいグローバルクラスを作成・適用できなくなる。
すでに設定されているグローバルクラスは影響を受けず、そのまま適用される。
クラス管理機能が非表示になり、すべてのスタイルを個別の要素ごとに設定する必要がある。
基本的には、効率よくサイトを作るためにはグローバルクラスを活用するのが推奨されますが、特定のケースではこのオプションをONにすることもあります。
変数のドロップダウン値を隠す #
隠しても変数はドロップダウンできるので、意味ないかも?
コード・コントロール: Vim (切り替え) #
カスタムCSSの入力をVimに切り替え可能になる。Vimは、その効率的な操作方法と高いカスタマイズ性から、多くのプログラマーやテキスト編集者に愛用されてるガチコーダー向けエディタ。特に、キーボード中心の操作を好むユーザーにとって、Vimは非常に強力。
エレメントのパンくず #
コントロールパネル左上にパンくずリストを出す。
レスポンシブ・コントロール・インジケーター #
コントロール上部のレスポンシブルインジケータの表示変更
キャンバス #
要素の間隔を無効にする #
要素間のデフォルトのマージン(余白)を無効にするオプション。カスタマイズ性を高めるためのオプションなので、細かくレイアウトを調整したい場合には有効推奨。
参考/デフォルトの余白(推定値)
セクション (Section)
上下のデフォルトパディング: 40px
コンテナ (Container)
デフォルトでは余白なし(親要素のスタイルに依存)
ブロック (Block)
デフォルトの margin-bottom: 20px
基本要素(例えば見出しやテキスト)margin-bottom: 20px
ボタン (Button)margin: 0px(隣接する要素との間隔は自分で設定)
構造パネル #
エレメント・アクション(複製/削除) #
:右側の構造パネルで右クリックの削除と複製をONにする
ページロード時に折りたたむ #
ページロード時に開いたままにすると構造パネルが長くなりすぎる
アクティブな要素を展開し、スクロールして表示する #
アクティブなエレメントが画面中央に来る
エレメント・アクション #
ラップ要素 #
右クリックでのラップのデフォルト
要素を挿入する #
右クリックで挿入するエレメントのデフォルト設定
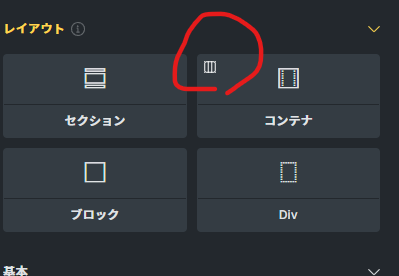
エレメントインサートレイアウト #

ここの設定。デフォルトはブロック。
Import pasted images/SVGs #
画像やSVGをコピー&ペーストで挿入可能
- クリップボードからBricksエディター内に直接画像やSVGを貼り付けられる
- 例:PhotoshopやFigmaでコピーした画像を、そのままエディター内にペースト可能
画像を自動的にメディアライブラリへ保存
- 貼り付けた画像やSVGは、WordPressのメディアライブラリに自動的にアップロードされる
- 手動でアップロードする手間が省ける
SVGの直接挿入が可能
- SVGデータをコードとしてペーストすると、Bricks内にそのまま埋め込まれる(ファイルとしてアップロードされるわけではない)
設定の用途
- デザイン作業の効率化:FigmaやPhotoshopからすぐに画像を貼り付け可能
- メディア管理の簡素化:ペーストした画像を自動で保存できる
- SVGの手軽な使用:アイコンやロゴをコードのまま挿入できる
クエリ・ループ #
「最高の結果」は誤訳。最大数のこと。数字をいれる。デフォルトはブランクで無制限。
動的データ #
動的データ・テキストをキャンバスにレンダリングする #
動的データをリアルタイムでエディター上にレンダリングするかどうかを決める設定。
有効(ON)にすると、Bricksエディターのキャンバス上で、動的データ(例:投稿タイトル、カスタムフィールドの値など)が実際のデータとして表示される
**無効(OFF)**にすると、エディター上では {post_title} や {custom_field} のようなプレースホルダーのまま表示され、フロントエンドでのみデータが反映される
WordPressのカスタムフィールドをドロップダウンで無効にする #
Bricksエディター内の動的データのドロップダウンメニューに、WordPressのデフォルトのカスタムフィールドを表示するかどうかを制御する設定です。
どちらを選ぶべき?
- ACFやMeta Boxなどのプラグインを使っているなら、ON(有効)にするのがオススメ
- WordPressのデフォルトのカスタムフィールドを直接使っているなら、OFF(無効)のままがベスト
ドロップダウン #
動的データキーをドロップダウンに表示
ドロップダウンにダイナミック・データ・キーを表示する #
例:
| 設定 | ドロップダウン表示例 |
|---|---|
| ON | {post_title}(投稿タイトル) |
| OFF | 投稿タイトル |
ドロップダウンにダイナミック・データ・ラベルを非表示にする #
例:
| 設定 | ドロップダウン表示例 |
|---|---|
| ON | {post_title} |
| OFF | {post_title}(投稿タイトル) |
ドロップダウンが表示されているときにパネルを展開する #
例:
| 設定 | 動作 |
|---|---|
| ON | ドロップダウンを開くと、全項目が展開される |
| OFF | ドロップダウン内でスクロールが必要になる場合がある |
グローバルデータ同期 #
グローバルクラスを同期させる
この設定をON(有効)にすると
- グローバルクラスの変更がすぐに同期される
- 例えば、
.btn-primaryというクラスの背景色を変更すると、Bricks内のすべての.btn-primaryに即座に反映される
この設定をOFF(無効)にすると
- 変更がリアルタイムでは同期されず、手動で同期が必要になる
- 例えば、
.btn-primaryの背景色を変えても、すでに適用されている要素にはすぐには反映されない
Global class import manager #
1. グローバルクラスのインポート #
- 他のBricksサイトで作成したグローバルクラスを、新しいサイトに移行できる
- JSON形式のエクスポートデータを使って、スタイルをそのまま適用
2. 既存のグローバルクラスを管理 #
- インポートしたクラスの一覧を確認・編集 できる
- 競合するクラスがある場合、マージや上書き を選択可能
3. クラスのバージョン管理 #
- 誤って削除したクラスやスタイルを復元 するための管理機能
- 旧デザインを残しつつ、新しいデザインを適用したいときに便利
ATにあった機能?



