Bricksではフォントの指定方法は、テーマスタイルでグローバルに設定したり、エレメント毎にドロップダウンで選び設定する。
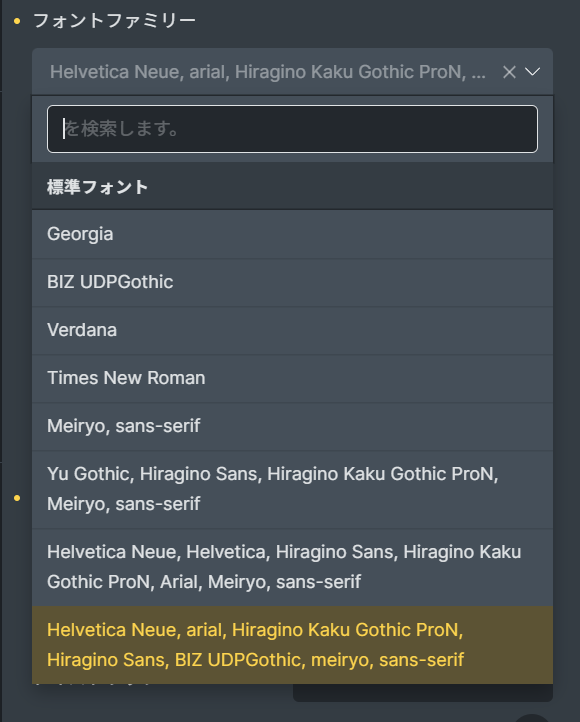
ドロップダウンに出てくるフォントの追加 #
ドロップダウンで選択したフォントが上書きされ、font-familyはセットではなく単体フォントが設定される。英語フォントと違い、日本語フォントはフォントファミリーをセットで指定する方がユーザーフレンドリーだろう。

Bricksの設定にあるカスタムコードや、ワードプレスのCSSエディタからbodyのfont-familyは設定できるが、Bricks標準のドロップダウンから選べたほうが便利なので、function phpに以下のコードを追加。フォントの種類は適時書き換える。尚、重くなるのでgoogleフォントは無効にしている。
add_filter('bricks/builder/standard_fonts', function ($standard_fonts) {
// ドロップダウンのフォントを置き換える
$standard_fonts = [
'Georgia',
'BIZ UDPGothic',
'Verdana',
'Times New Roman',
'Meiryo, sans-serif',
'Yu Gothic, Hiragino Sans, Hiragino Kaku Gothic ProN, Meiryo, sans-serif',
'Helvetica Neue, Helvetica, Hiragino Sans, Hiragino Kaku Gothic ProN, Arial, Meiryo, sans-serif',
'Helvetica Neue, arial, Hiragino Kaku Gothic ProN, Hiragino Sans, BIZ UDPGothic, meiryo, sans-serif',
];
return $standard_fonts;
});
デバイスフォントについて #
デバイスフォントはサンセリフならMacはHiraginoが標準、Winはたくさんある中で BIZ UDPGothicが見やすくて好き。今後、Winではnotoが標準になるらしいので、BIZ UDPGothicの前にnotoをいれてもいいかも。
カスタムフォントについて #
noto-sansなどの日本語フォントをカスタムフォントとして使うのもアリだが、それでも日本語フォントは重いので、基本的に本文はデバイスフォントをfont-familyのセットを使っている。
サブセットやCDNなどで対処も可能だが、デバイスフォントの方が早い。
自サイトでの参考例 #
| フォントセット | PageSpeed Insightsのモバイルスコア |
| デバイスフォント | 64 |
| デバイスフォント+WP Rocket | 98 |
| notoSansJP(CDN) | 28 |
| notoSansJP(CDN)+WP Rocket | 70 |
| notoSansJP(カスタムフォントwoff) | 52 |
| notoSansJP(カスタムフォントwoff)+WP Rocket | 88 |
| notoSansJP(カスタムフォントwoff2) | 51 |
| notoSansJP(カスタムフォントwoff2)+WP Rocket | 88 |
速度はデバイスフォント>>カスタムフォント>CDN。WP Rocketみたいなキャッシュを使えば、どれも早くなる。キャッシュは設定が難しいものもあるので、注意。
Bricksのfont-familyデフォルト設定(おまけ) #
なにも選択しない場合のデフォルト設定は以下。
font-family: -apple-system,"system-ui",Segoe UI,roboto,helvetica,arial,sans-serif,Apple Color Emoji,Segoe UI Emoji,Segoe UI Symbol;-apple-system、 #
macOSやiOSのシステムフォント(San Franciscoなど)
"system-ui" #
Windows用のシステムフォント
Segoe UI: #
roboto: #
AndroidなどGoogle系のフォント。モダンで読みやすく、Google 環境では最適。
helvetica #
美しくプロフェッショナル。Mac 環境では自然に使われる。
arial #
WInやMacで広く普及しており、ほとんどの環境で利用可能。Helveticaに似ている、安全牌。
sans-serif: #
何も使えないときの「保険」で、必ず最後に入れておく。何かしらのサンセリフ文字が入る。
Apple Color Emoji, Segoe UI Emoji, Segoe UI Symbol #
絵文字用フォント(🧡など)。重くなるので、bricksの設定でオフ推奨。
デフォルト設定のまとめ #
Bricksのデフォルトでは、欧文は、MacならSan Francisco、WinならSegoe UI、AndroidならRobotoというようにシステム系のフォントが使われることになる。
日本語は環境の違いによって自動的に選ばれる。
| OS | 自動的に選ばれる日本語フォント(例) |
|---|---|
| macOS | Hiragino Kaku Gothic ProN(ヒラギノ角ゴ) |
| iOS | San Francisco + ヒラギノ角ゴ(混在) |
| Windows | Yu Gothic UI, メイリオ(Meiryo)など |
| Android | Noto Sans CJK JP または Droid Sans Fallback |
| Linux | Noto Sans CJK JP など(環境により異なる) |



